David East
@_davideast
Lead DevRel for https://t.co/jPav38djuh.
Early stage @Firebase.
https://t.co/zafOYFFkVi
Un gringo que puede hablar español.
ID:1728160536
https://davidea.st/ 04-09-2013 09:34:48
17,7K Tweets
19,7K Followers
1,1K Following



Fine.
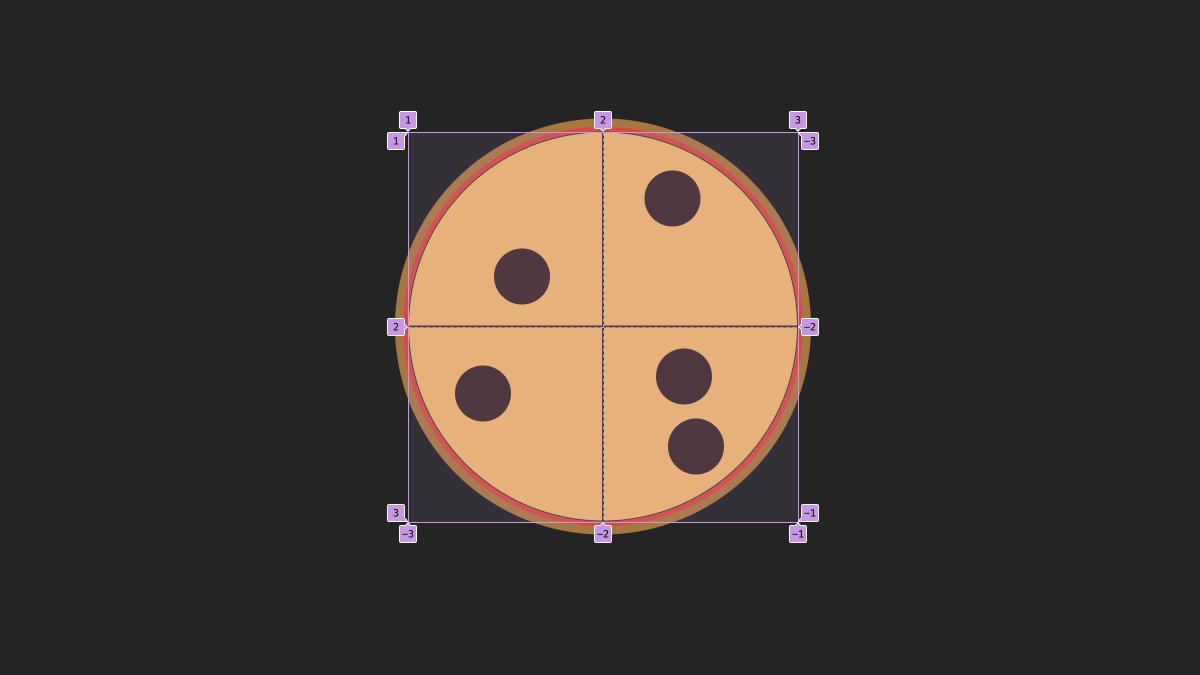
Real-life CSS lesson 🧑🍳🍕
.topping {
translate: calc(var(--x, 0) * 1cqi) calc(var(--y, 0) * 1cqi);
transition: translate 0.2s;
}
[id=slide]:checked ~ .scene .topping {
--x: 100;
}
cc David East








Yes. I ran with Henri Helvetica 🇭🇹 👨🏾🚀 🚀 and all we did was talk web perf.
I'm pretty sure the Astro hat boosted my lighthouse score. #devsWhoRun