Software engineer on @GoogleChrome. Former @USDS. Maker, mommy, martial artist, occasional baker. Opinions my own, not my employer's.
ID:154576070
https://anniesullie.com 11-06-2010 16:33:53
2,2K Tweets
2,6K Followers
1,0K Following


I will remind everyone that you, too, can register with Washtenaw Dems and therefore gain access to a meeting where you can vote for who should get an #a2schoolboard endorsement this year: washtenawdems.org/about-us/membe…
Tried to get people to do this two years ago. It’s essential!


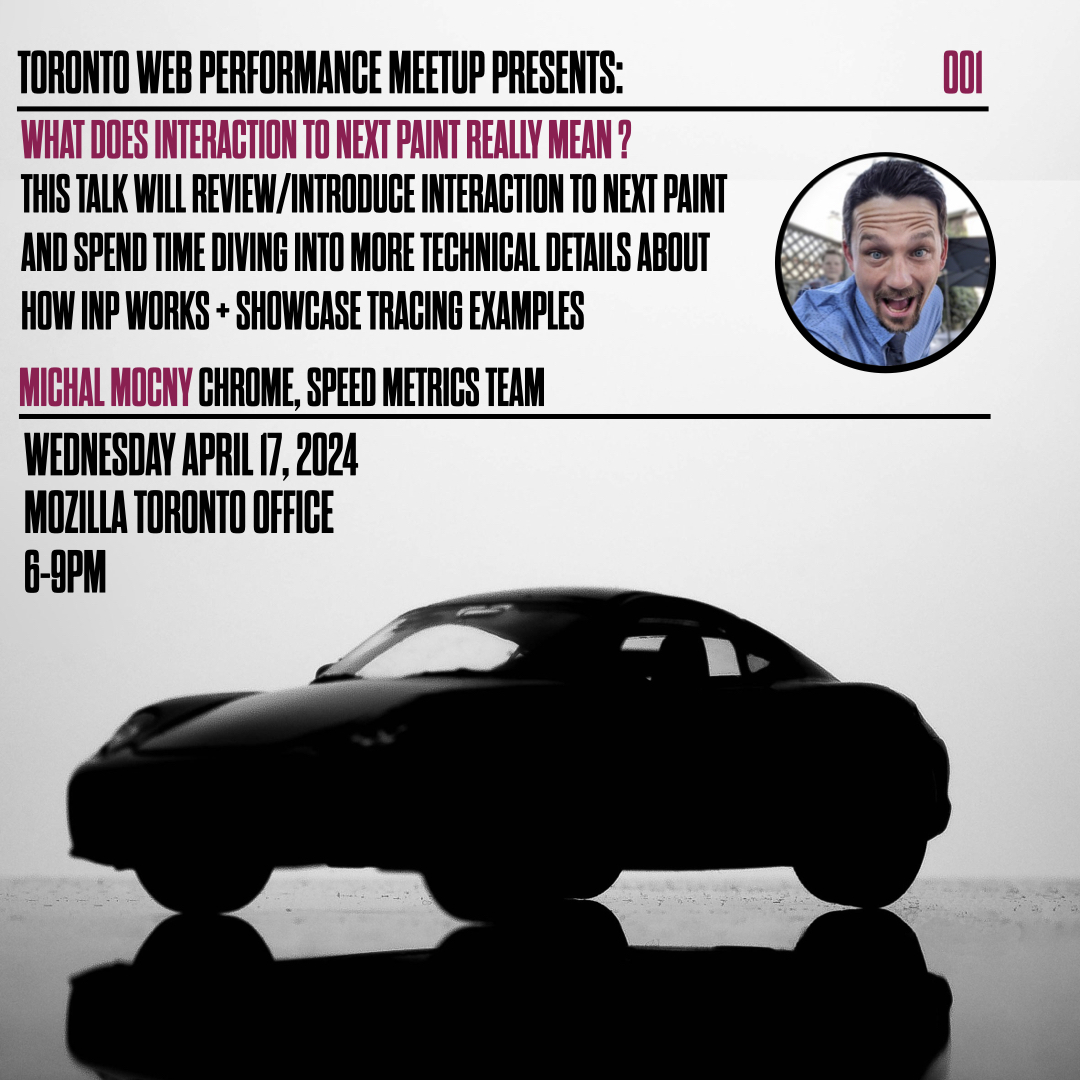
The #INP (Interaction to Next Paint has recently been the talk of web performance + web practitioners on a whole. Well, Michal Mocny joins us to talk about the technical foundation of the news #CoreWebVital . in Toronto? Join us April 17th ! #100DaysOfPerf
🎟️ bit.ly/100dop-day64


Have you heard? Chrome UX Report 📊 added Navigation type to their APIs. So we couldn't stay behind with our free historic #CoreWebVitals tools
Next to a device breakdown you can now toggle to nav types for any device + URL combo (see screenshot)
rumvision.com/tools/core-web…
1/3


Less than 45 mins after this feature was announced Dave Smart already added it his tool:
tamethebots.com/tools/cwv-hist…
Constantly amazed by how quickly people pick up these little features...

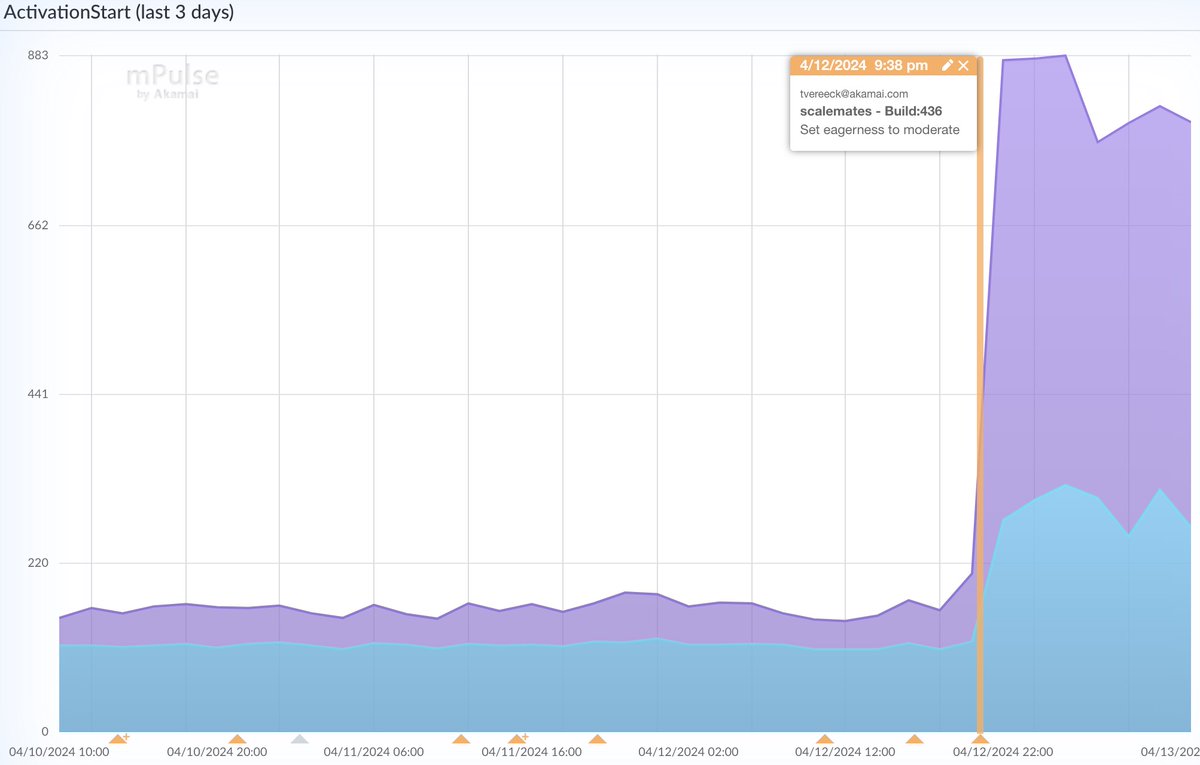
An amazing improvement by axeptio 🍪 . Look at that ORANGE line!!! 📈📈📈
This is what INP is doing. Highlighting issues with that focus, improvements happen!
Amazing work by that team with some help Thierno Thiam and Gilberto Cocchi based on an original spot by Sylvain Laneyrie ☄



🗜️ #100DaysOfPerf Day 75. This is the update to the SPDY Meetup happening. Speakers announced, including:
Julien Wajsberg, Lazar Nikolov at Sentry, Michal Mocny from Chrome for Developers
📅 Wednesday April 17
📍 Mozilla Toronto
⏰ 6-9p
Deets/RSVP: bit.ly/100dop-day64
#webperf RT? ✨🙏🏾✨


Are you a WordPress developer (core, plugin, theme) and curious to get real-world user data on your product's performance and how it is used?
Look no further: A new Colab provides an introduction for how to obtain such data by querying HTTP Archive & CrUX: make.wordpress.org/core/2024/04/0…



📢Just sent out the latest issue of
WebPerformance Recipes newsletter! Dive into articles on improving webperf, INP, Angular, Brotli, and compression.
Awesome resources from
Rick Viscomi
Annie Sullivan (@[email protected])
Jake Archibald
ng-conf
Fabrice Canel
malchata.htm
Paul Calvano
Sub for future updates







The best 35 minutes you can spend to understand of how responsiveness and smoothness works at the browser level by Jake Archibald
youtube.com/watch?v=cCOL7M…