
Smashing Magazine 🇺🇦 🏳️🌈
@smashingmag
An online magazine for designers and web developers. Questions? We've got your back: @SmashingSupport, @SmashingConf. Curated by Iris, Vitaly and the team.
ID: 15736190
https://www.smashingmagazine.com 05-08-2008 14:00:40
81,81K Tweet
894,894K Followers
2,2K Following



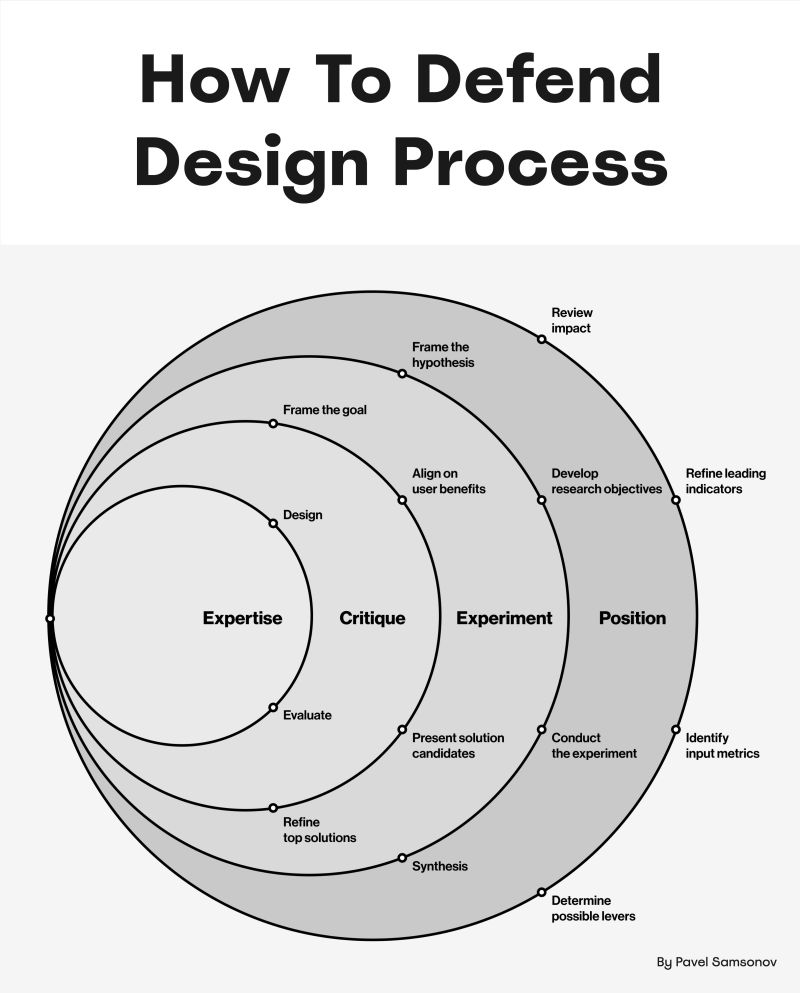
⏳💼 Maybe you’ve been there before: You’re in the middle of the design process, and stakeholders expect you to deliver faster. How do you manage a situation like this? Vitaly Friedman 🇺🇦🏳️🌈 takes a look at what you can do to clarify and prevent false expectations: smashingmagazine.com/2024/08/how-de…





Just published a 3,100 word (no-fluff) piece on Smashing Magazine 🇺🇦 🏳️🌈 evaluating the history, present state, and future of regexes in JavaScript, with lots of tips. I think all JS devs will learn something from this, and I'm curious what was new to you 😊 smashingmagazine.com/2024/08/histor…




🎲 Want to create more randomized effects in your JavaScript code? Amejimaobari Ollornwi explains how to generate a series of unique random numbers using the `Set` object, how to use them as indexes for arrays, and practical applications of randomization:smashingmagazine.com/2024/08/genera…

🌟In Part 2, Joas Pambou goes beyond audio descriptions, diving into Conversational AI. He builds a more advanced version of the app that performs conversational analyses on images or videos for richer experiences: Part 1: smashingmagazine.com/2024/07/integr… Part 2: smashingmagazine.com/2024/08/integr…



Sticky positioning is a delicate CSS feature that can be easily negated.🧐 Here’s another issue: Sticky elements don’t play nicely when coordinating with other elements to make up a combined height, like 100vh. Philip Braunen explores why and offers a fix:smashingmagazine.com/2024/09/sticky…


💬 Google Analytics is often on a “need to know” basis, but why not flip the script? Paul Scanlon shares how to create a fully automated Google Analytics report that posts directly to your Slack, making sharing insights with your team a breeze: smashingmagazine.com/2024/09/how-cr…

🔮 Anticipatory design promises to transform UX by predicting needs before they’re even expressed. But many businesses fall short of expectations. Joana Cerejo explores the challenges and failures and offers a framework for success in this evolving field:smashingmagazine.com/2024/09/why-an…

Bringing data to life in your application can be done without the usual headaches. 📈✨ Paul Scanlon shows you how you can build beautiful data visualizations using the Google Analytics API, and you won’t have to spend any time “massaging” the data: smashingmagazine.com/2024/09/how-bu…





