Barry Pollard
@tunetheweb
Web Performance Developer Advocate @GoogleChrome helping to make the web go faster! All opinions my own.
ID:3374717733
https://www.tunetheweb.com 13-07-2015 22:38:15
11,0K Tweets
4,6K Followers
889 Following





In our latest episode of Cloud Four Fourcast, I sat down with Tammy Everts to talk about Google’s recent change from FID to INP and what it means for website owners. Tammy breaks down the jargon and provides recommendations for what companies should do.
cloudfour.com/thinks/demysti…



I've published MDN docs on the notRestoredReasons API, which allows you to find which pages are being blocked from using the bfcache, and why. Get started at developer.mozilla.org/en-US/docs/Web…. Thanks to @[email protected] and Barry Pollard for reviews!

Yay, you can view the full function names in a performance trace instead of the minified ones!
#webdevelopment #webperformance #webvitals

What's happening with ad blockers?
We talked to a Google Chrome Extensions Engineer, Oliver Dunk, about Manifest V3, Chrome Extensions development and more
youtube.com/watch?v=TO1Ypw…





Got a WordPress site and wanna make it faster with a couple of clicks?
Felix Arntz gives you the low down on his new plugin which adds the Speculation Rules API to your site allowing you to prefetch and prerender links before the user clicks on them.
make.wordpress.org/core/2024/04/0…




Have you heard? Chrome UX Report 📊 added Navigation type to their APIs. So we couldn't stay behind with our free historic #CoreWebVitals tools
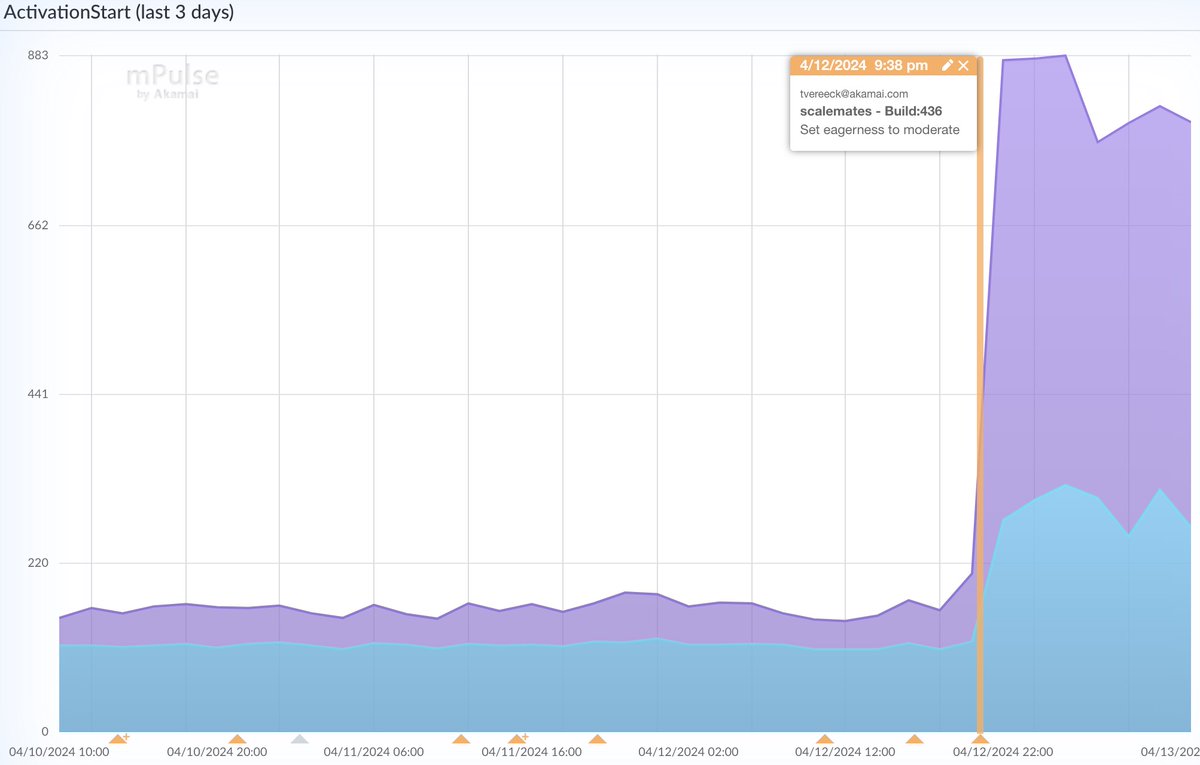
Next to a device breakdown you can now toggle to nav types for any device + URL combo (see screenshot)
rumvision.com/tools/core-web…
1/3