Vitaly Friedman 🇺🇦🏳️🌈
@vitalyf
UX Designer/Consultant • Founder, editor-in-chief, creative lead @SmashingMag • Speaker • Loves good design patterns and doesn’t give up easily. 🍣
ID:2368641
https://smart-interface-design-patterns.com/ 26-03-2007 22:39:03
1,7K Tweets
13,3K Followers
408 Following
Follow People

If you’re interested in accessibility, I can only highly recommend Sara Soueidan’s *incredible* video course on Practical Accessibility (practical-accessibility.today) — with practical examples and guidelines to keep in mind!
And with a friendly pricing until tomorrow! 👏🏼👏🏽👏🏾



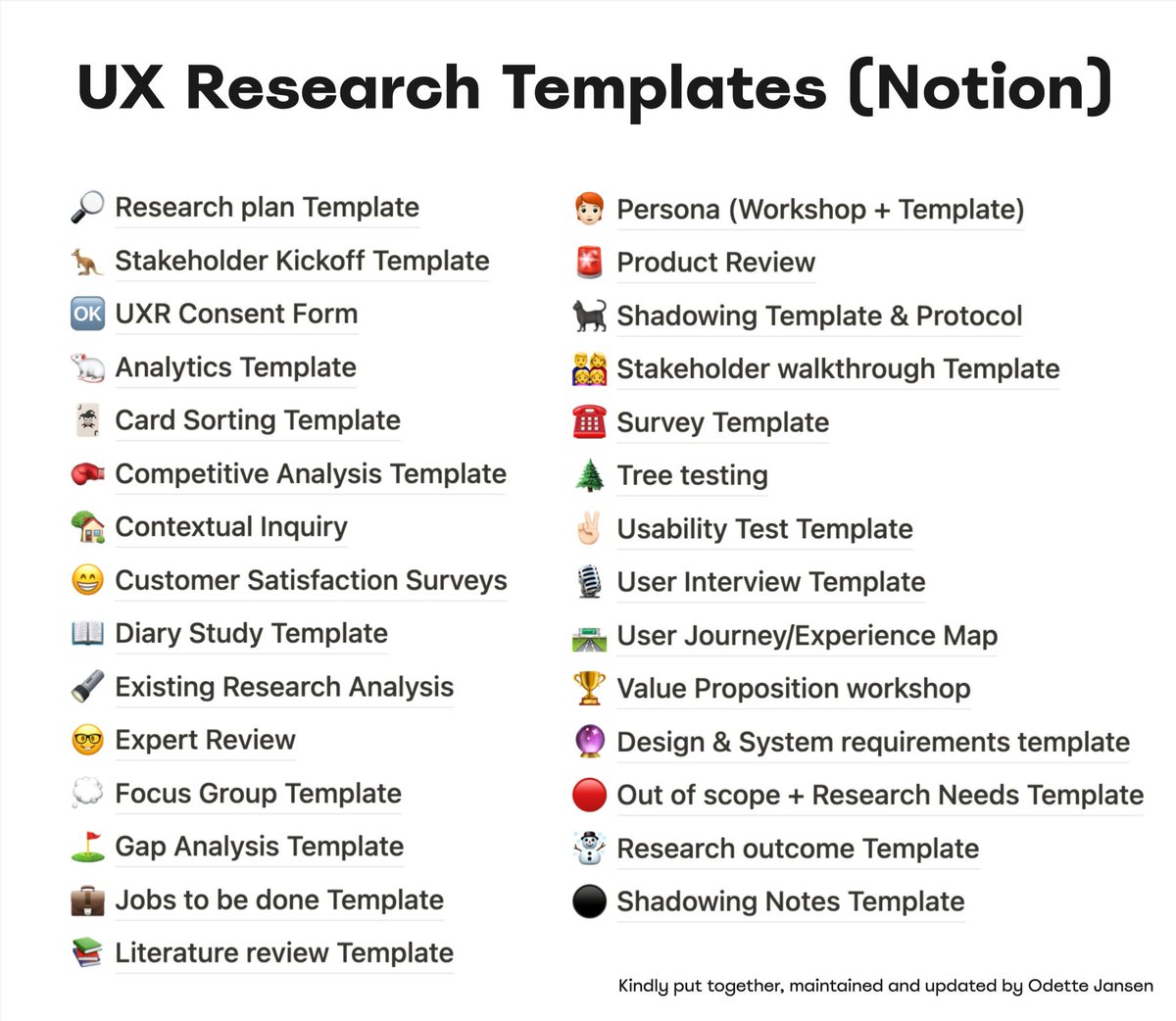
🔎 UX Research Templates (Notion, updated) (notion.so/UX-Research-Te…), a helpful Notion hub with UX research templates for card sorting, gap analysis, jobs to be done, shadowing, stakeholder walkthrough, tree testing and usability testing. By Odette Jansen.


Accessibility cat: a11ycat.net
A collection of accessibility links for professionals who work with digital accessibility, curated by Amin Amini
#Accessibility #Accessibility Resources


Color Contrast Resources: smart-interface-design-patterns.com/articles/color…
A couple of curated resources to help you design more accessible interfaces with sufficient contrast ratio, and a PDF cheatsheet to help.
vis Smashing Magazine 🇺🇦 🏳️🌈

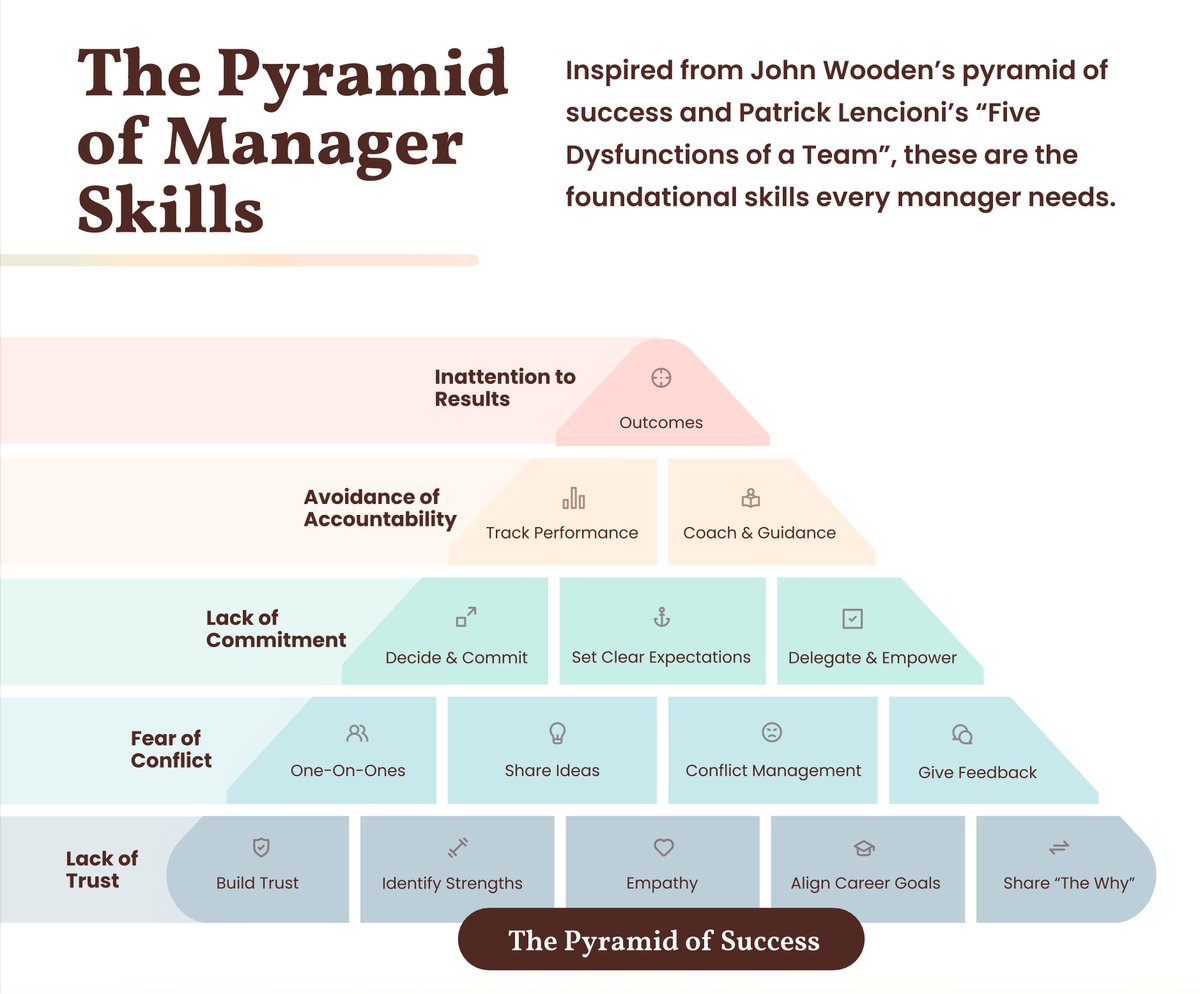
The Remote Manager Survival Guide 2023 (PDF, registration required), a fantastic guide with key takeaways and guidelines for effective meetings, giving feedback, building diverse teams, leadership styles, feedback frameworks and checklists.
heykona.com/remote-manager…
#management




Color Contrast Cheat Sheet: Guidelines for Text and Buttons (+ PDF), with guidelines on minimum contrast for better legibility, color contrast tools and useful resources. By Oliver Schöndorfer 🇺🇦.
pimpmytype.com/color-contrast/
#ux #design #accessibility


What’s The Right Font Size For the Web? (pimpmytype.com/font-size/), with practical tips on how to set font size, line height and line length with a type scale — to improve the legibility of your content. By Oliver Schöndorfer 🇺🇦.
Summary
linkedin.com/feed/update/ur…
#ux #typography


Highly recommend: beyond tellerrand, a wonderful, friendly conference by a dear friend Marc Thiele, all around front-end and design. Sep 11–12 in Berlin, Germany 🇩🇪. There are just a few tickets left!
beyondtellerrand.com/events/berlin-…
Would be absolutely delighted to see you there! ❤️