Svelte
@sveltejs
Cybernetically enhanced web apps
ID:801833412487184384
https://svelte.dev 24-11-2016 17:02:37
1,3K Tweets
89,3K Followers
2 Following
Follow People



Svelte Summit viewing parties are springing up all over! Organize here or on Discord!
NYC 🗽 swyx 🌴
Mainz 🇩🇪Stefan Buhrmester
Zagreb 🇭🇷 @letourpowerscombine on Discord
Barcelona 🇪🇸Stefan Maric on Discord
Chicago 🍕Ken Kunz👇





🏔️ Svelte Summit Spring webiste is live! 🏔️
sveltesummit.com
A FREE global celebration of @Sveltejs community!
- Shorter!
- Livelier!
- Svelte-ier!
Signup: sveltesummit.com/#signup
Get involved!
- Sponsors: [email protected]
- Speakers: sessionize.com/svelte-summit-…




if you've enjoyed using Svelte this year, the #StateOfJS survey is a good way to help spread the word. only takes a few minutes!
stateofjs.com


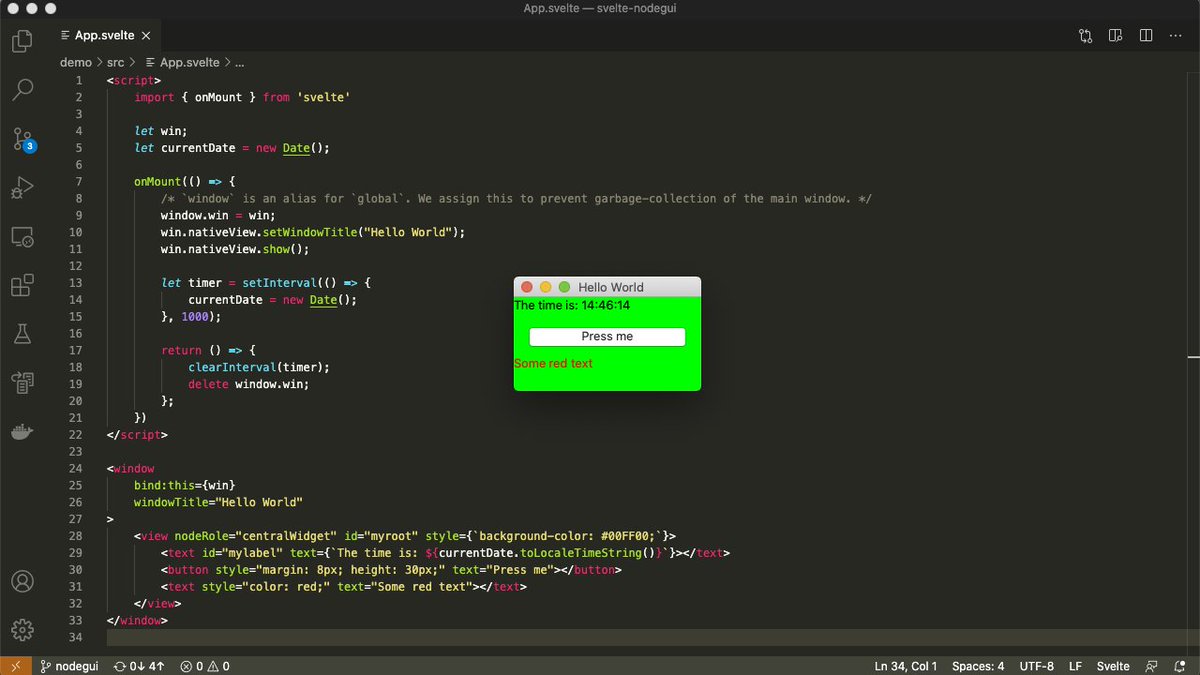
Martin Kleppe Martin Kleppe, Rich Harris the tixy_land is just too addictive to not be rebuildt. Feel free to fork and improve with Svelte REPL: svelte.dev/repl/4d50a7de7…